Leaflet Demo Tutorial 2
Demo Tutorial Part 2
Leaflet is an open-source JavaScript library for mobile-friendly interactive maps. This documentation will help you to create your first map with Leaflet and you will learn some basic mapping principles. Basic usage:
Demo Tutorial Part 2: Showing GeoServer Layer
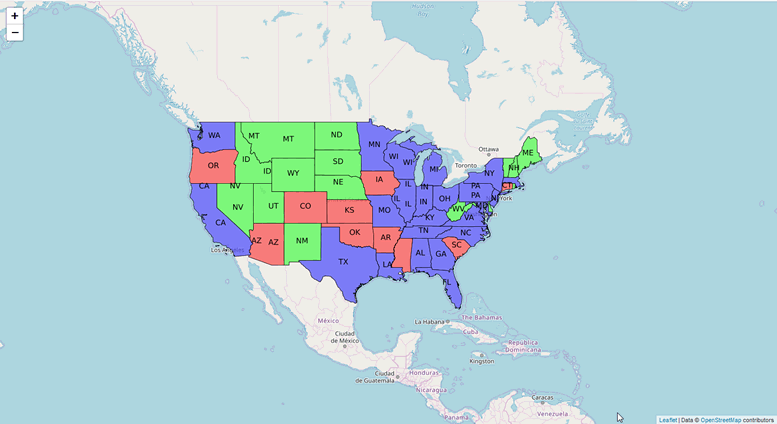
We will now add a GeoServer layer to our base map. In this case the topp:states layer that comes with GeoServer.
To do so, simply add the lines below to our existing javascript block.
var wmsLayer= L.tileLayer.wms("http://localhost/geoserver/wms", {
layers: 'topp:states',
format: 'image/png',
transparent: true
});
map.addLayer(wmsLayer);
The entire javascript block should new look like this:
<script>
var map = L.map('map', {
center: [34,-88],
zoom: 4
});
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
var wmsLayer= L.tileLayer.wms("http://localhost/geoserver/wms", {
layers: 'topp:states',
format: 'image/png',
transparent: true
});
map.addLayer(wmsLayer);
</script>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.js"></script>
</head>
<body>
<div id="map" class="map" style="height: 500px; width: 500px;"></div>
<script>
var map = L.map('map', {
center: [34,-88],
zoom: 4
});
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map);
var wmsLayer= L.tileLayer.wms("http://geo.acugis.com/geoserver/wms", {
layers: 'topp:states',
format: 'image/png',
transparent: true
});
map.addLayer(wmsLayer);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.css" />
<script src="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.js"></script>
</head>
<body>
<div id="map" class="map" style="height: 500px; width: 500px;"></div>
<script>
var map = L.map('map').setView([0, 0], 2);
var osmUrl='http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var osmAttrib='Data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors';
var osm = new L.TileLayer(osmUrl, {minZoom: 2, maxZoom: 8, attribution: osmAttrib});
map.addLayer(osm);
//change localhost below to your IP or hostname
var wmsLayer= L.tileLayer.wms("http://localhost/geoserver/wms", {
layers: 'topp:states',
format: 'image/png',
transparent: true
});
map.addLayer(wmsLayer);
</script>
</body>
</html>

Up Next: Leaflet Demo Tutorial Part 3