OpenLayers Tutorial Part 2: GeoServer
Adding A GeoServer Layer
In our previous tutorial, we created a basic OpenLayers map as an HTML page. In this tutorial, we will overlay the map we created with a layer from GeoServer (usa:states).
Below is the complete application we created in the first tuturial:
<html>
<head>
<title>OpenLayers Demo</title>
<script src="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/build/ol.js"></script>
<link rel="stylesheet" href="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/css/ol.css">
</head>
<body>
<div id="map" class="map"></div>
<script>
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [-10997148, 4569099],
zoom: 4
})
});
</script>
</body>
</html>Above, we used the following minimal JavaScript code inside the <script> tag to create our map:
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [-10997148, 4569099],
zoom: 4
})
});Adding the GeoServer Layer
To add our GeoServer layer, we simply add the required ol.layer.Image javascript shown below to our existing javascript.
new ol.layer.Image({
extent: [-13884991, 2870341, -7455066, 6338219],
source: new ol.source.ImageWMS({
//Replace 'localhost' below with your server IP or hostname
url: 'http://localhost/geoserver/wms',
params: {'LAYERS': 'topp:states'},
ratio: 1,
serverType: 'geoserver'
})
})The resulting javascript should now look as below:
<script>
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Image({
extent: [-13884991, 2870341, -7455066, 6338219],
source: new ol.source.ImageWMS({
//Replace 'localhost' below with your server IP or hostname
url: 'http://localhost/geoserver/wms',
params: {'LAYERS': 'topp:states'},
ratio: 1,
serverType: 'geoserver'
})
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [-10997148, 4569099],
zoom: 4
})
});
</script>Putting It All Together
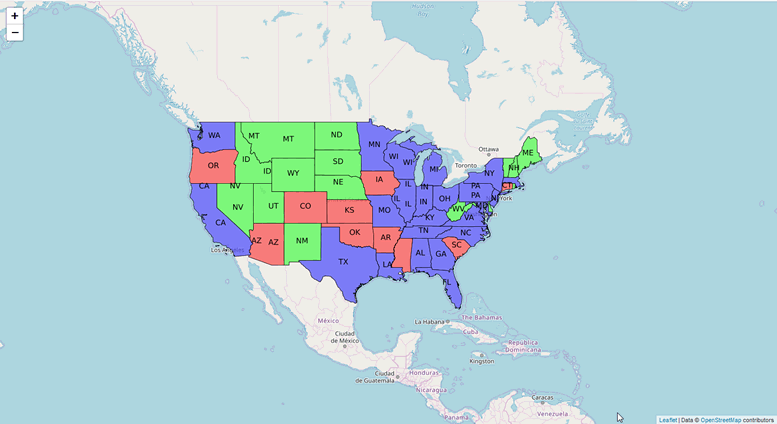
The resulting HTML page should now show our usa:states layer on our map
<html>
<head>
<title>Single Image WMS</title>
<!-- From https://openlayers.org/en/latest/examples/wms-image.html -->
<script src="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/build/ol.js"></script>
<link rel="stylesheet" href="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v5.3.0/css/ol.css">
</head>
<body>
<div id="map" class="map"></div>
<script>
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Image({
extent: [-13884991, 2870341, -7455066, 6338219],
source: new ol.source.ImageWMS({
//Replace 'localhost' below with your server IP or hostname
url: 'http://localhost/geoserver/wms',
params: {'LAYERS': 'topp:states'},
ratio: 1,
serverType: 'geoserver'
})
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [-10997148, 4569099],
zoom: 4
})
});
</script>
</body>
</html>
And our map should now appear as below in your browser: