OpenLayers Demo App
OpenLayers Web App Demo
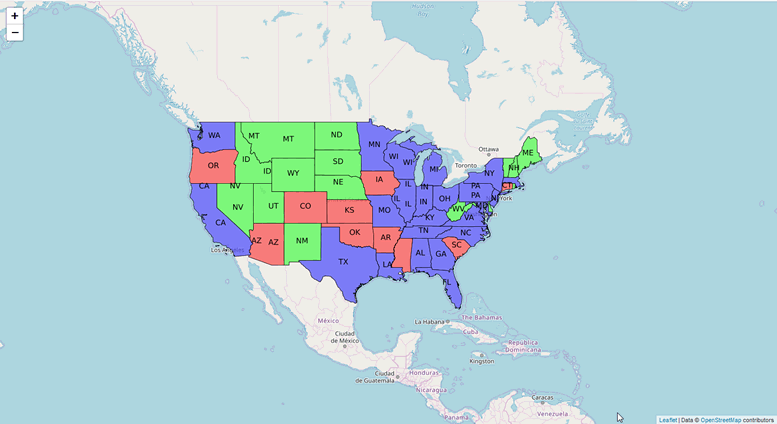
Below shows the structure and code for the included OpenLayers Demo Apps accessible from the AcuGIS Suite welcome page
HTML, CSS, and Javascript

<html>
<head>
<title>OpenLayer Example</title>
<!-- From https://openlayers.org/en/latest/examples/wms-image.html -->
<link rel="stylesheet" href="OpenLayers/ol.css" type="text/css">
<script src="OpenLayers/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Image({
extent: [-13884991, 2870341, -7455066, 6338219],
source: new ol.source.ImageWMS({
//Replace 'localhost' below with your server IP or hostname
url: 'http://localhost/geoserver/wms',
params: {'LAYERS': 'topp:states'},
ratio: 1,
serverType: 'geoserver'
})
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [-10997148, 4569099],
zoom: 4
})
});
</script>
</body>
</html>
body {
padding: 0;
margin: 0;
}
html, body, #map {
height: 100%;
}
<script>
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Image({
extent: [-13884991, 2870341, -7455066, 6338219],
source: new ol.source.ImageWMS({
//Replace 'localhost' below with your server IP or hostname
url: 'http://localhost/geoserver/wms',
params: {'LAYERS': 'topp:states'},
ratio: 1,
serverType: 'geoserver'
})
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: [-10997148, 4569099],
zoom: 4
})
});
</script>
Up Next: OpenLayers Tutorial Part 1